Difference between revisions of "DrawingSprites"
(Add category) |
|||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| ⚫ | |||
| ⚫ | |||
| − | '''''How to draw new sprites''''' |
||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
| ⚫ | |||
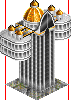
| ⚫ | First step, you have to do when are starting to draw a new graphics is to determinate its size. You have to remember, that TTD uses non-proportional graphics and you have to somehow fit in with you graphics. You have to decide, what sizes you use. For example, my long bus is longer, than a big house. In reality, the bus is 12-15 meters, a big house is at least 50 meters, but in TTD scale houses are diminished in comparison with road vehicles. |
||
| − | =Tutorial. Drawing new graphics= |
||
| + | [[File:busandhouse.png]] |
||
| − | by [[George|George]], original location [http://george.zernebok.net/graphicstutorial/] |
||
| ⚫ | |||
| ⚫ | |||
| − | |||
| ⚫ | |||
| − | |||
| ⚫ | First step, you have to do when are starting to draw a new graphics is to determinate its |
||
| − | |||
| ⚫ | |||
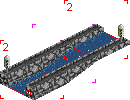
Some objects are size limited. For example, train cars. The game hard codes their sizes. TTDPatch allows you to make them shorter, but not longer. The same problem is with buildings, industries. You can draw sprites larger, than intended, but it leads to the graphical glitches. Long vehicles, for example, have glitches in tunnels, on slopes, bridges. Decide, what glitches are you ready for. If you want no glitches, you have to fit the size of the default objects. |
Some objects are size limited. For example, train cars. The game hard codes their sizes. TTDPatch allows you to make them shorter, but not longer. The same problem is with buildings, industries. You can draw sprites larger, than intended, but it leads to the graphical glitches. Long vehicles, for example, have glitches in tunnels, on slopes, bridges. Decide, what glitches are you ready for. If you want no glitches, you have to fit the size of the default objects. |
||
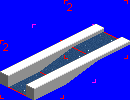
| + | [[File:Toowidebank.png]] [[File:Toowidebankglitch.png]] |
||
| − | {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/toowidebankglitch.png</nowiki> width= height= align= desc= link= } |
||
| − | =Scale and proportions= |
+ | ===Scale and proportions=== |
To make sure your graphics look good, you need to make it self-proportional. Additionally, you need to keep proportions to always nearby units, for example, wagons and trains have to be proportional. Remember, objects with graphics size limitations have different proportions in different directions, you have follow them. |
To make sure your graphics look good, you need to make it self-proportional. Additionally, you need to keep proportions to always nearby units, for example, wagons and trains have to be proportional. Remember, objects with graphics size limitations have different proportions in different directions, you have follow them. |
||
| Line 34: | Line 29: | ||
A useful thing, that can help you, is a scale. When you know the size of the object, you draw, you can select the best scale and draw elements in it. It makes the graphics look right. For long vehicles I use 3.3 pixels per meter scale. For diagonal view I use the factor of 0.(6) for 0X projection and 0.(3) for 0Y projection. Zoom uses 2.5 pixels per meter, but traces it bad (for example, 12 meter MAZ-103 lost 3 pixels in horizontal direction). Be careful. Michael Blunk uses 1.58 px/m scale for DB set trains in horizontal direction, because the trains graphics limitations. In perspective view he uses 1.333 ratio (that has to be 1.4 by ISO, but due TTD limitation it is not). |
A useful thing, that can help you, is a scale. When you know the size of the object, you draw, you can select the best scale and draw elements in it. It makes the graphics look right. For long vehicles I use 3.3 pixels per meter scale. For diagonal view I use the factor of 0.(6) for 0X projection and 0.(3) for 0Y projection. Zoom uses 2.5 pixels per meter, but traces it bad (for example, 12 meter MAZ-103 lost 3 pixels in horizontal direction). Be careful. Michael Blunk uses 1.58 px/m scale for DB set trains in horizontal direction, because the trains graphics limitations. In perspective view he uses 1.333 ratio (that has to be 1.4 by ISO, but due TTD limitation it is not). |
||
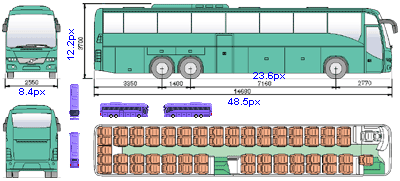
| + | [[File:volvo9700.png]] |
||
| ⚫ | |||
| + | |||
| + | ==Tutorial== |
||
| ⚫ | |||
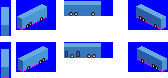
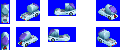
Now, when you've chosen the size of you graphics, draw the simple dimensional box to fit your graphics it. Put him the primary colors to specify the right colors allocation. If your object consists of several parts, make the base blocks for all of them. It can be also a cylinder, sphere ore some other geometrical object. It is required to make you fill your object better. |
Now, when you've chosen the size of you graphics, draw the simple dimensional box to fit your graphics it. Put him the primary colors to specify the right colors allocation. If your object consists of several parts, make the base blocks for all of them. It can be also a cylinder, sphere ore some other geometrical object. It is required to make you fill your object better. |
||
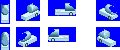
| + | [[File:step2.png]] [[File:Pic3.png]] |
||
| − | {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/pic3.png</nowiki> width= height= align= desc= link= } |
||
| − | =Step 2. Textures= |
+ | ===Step 2. Textures=== |
The next step is to paint your blank into the real object. You can draw over the blank or cut parts of the existing graphics and put them over the blank - up to you. |
The next step is to paint your blank into the real object. You can draw over the blank or cut parts of the existing graphics and put them over the blank - up to you. |
||
| − | + | ====Example==== |
|
Having the specification sizes (Dimension: Length 11162mm, Width 2450mm, Height 3376mm) and selected scale ration (3.3 in case of long vehicles), we got the blank base box for drawing textures. The box has the size of 37px '''x''' 8px '''x''' 11px |
Having the specification sizes (Dimension: Length 11162mm, Width 2450mm, Height 3376mm) and selected scale ration (3.3 in case of long vehicles), we got the blank base box for drawing textures. The box has the size of 37px '''x''' 8px '''x''' 11px |
||
| + | |||
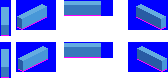
| + | [[File:text1.png]] |
||
Now we need some prototypes for textures. The good solution is to have side photos of the object, you are currently drawing. I usually use both side views, front and rear view, and some diagonal views for better filling of the proportion. |
Now we need some prototypes for textures. The good solution is to have side photos of the object, you are currently drawing. I usually use both side views, front and rear view, and some diagonal views for better filling of the proportion. |
||
| + | [[File:texthelp1.png]] [[File:texthelp3.png]] [[File:texthelp4.png]] [[File:texthelp5.png]] [[File:texthelp2.png]] |
||
| − | {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/texthelp3.png</nowiki> width= height= align= desc= link= {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/texthelp4.png</nowiki> width= height= align= desc= link= {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/texthelp5.png</nowiki> width= height= align= desc= link= {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/texthelp2.png</nowiki> width= height= align= desc= link= } |
||
The next step is to place main allocation objects, which will be used to allocate other objects. Usually, I use wheels and doors for this aim. For good allocation of the base objects I use the following method: |
The next step is to place main allocation objects, which will be used to allocate other objects. Usually, I use wheels and doors for this aim. For good allocation of the base objects I use the following method: |
||
| Line 58: | Line 58: | ||
The same way I calculate all the required positions and get the first iterating. |
The same way I calculate all the required positions and get the first iterating. |
||
| + | |||
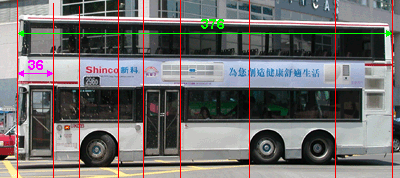
| + | [[File:textlarge.png]] |
||
| + | |||
| + | [[File:text2.png]] |
||
After that I draw all the side views, depending on the positions of the default objects. |
After that I draw all the side views, depending on the positions of the default objects. |
||
| + | |||
| + | [[File:text3.png]] |
||
When I made all the side views, I start to draw diagonal views. If you have a box style object, for example, a bus, you can use a little automation to save your time. |
When I made all the side views, I start to draw diagonal views. If you have a box style object, for example, a bus, you can use a little automation to save your time. |
||
| Line 67: | Line 73: | ||
The batch cuts and moves parts with specific diagonal ratio. I have an easy one of 1.5, but the script can be made for any one. The macros gives prototypes for side parts of diagonal view. Because of the ratio of 1.5, there are only 3 basic prototypes can be generated. Then I have to select the best one. |
The batch cuts and moves parts with specific diagonal ratio. I have an easy one of 1.5, but the script can be made for any one. The macros gives prototypes for side parts of diagonal view. Because of the ratio of 1.5, there are only 3 basic prototypes can be generated. Then I have to select the best one. |
||
| + | [[File:text4.png]] [[File:text5.png]] |
||
| − | {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/text5.png</nowiki> width= height= align= desc= link= } |
||
After that I compile the parts and fix the place of their connection. |
After that I compile the parts and fix the place of their connection. |
||
| Line 73: | Line 79: | ||
The next step is adding the roof. |
The next step is adding the roof. |
||
| + | [[File:text6.png]] |
||
| ⚫ | |||
| + | |||
| ⚫ | |||
Now you have to make your graphics nice. You have to put shades, add the effects, the small decoration elements (stickers, inscriptions, lightings). Make you graphics shining. |
Now you have to make your graphics nice. You have to put shades, add the effects, the small decoration elements (stickers, inscriptions, lightings). Make you graphics shining. |
||
| + | [[File:step4.png]] [[File:pic6.png]] |
||
| − | {img<nowiki>src=http://george.zernebok.net/graphicstutorial/img/pic6.png</nowiki> width= height= align= desc= link= } |
||
| − | =Step 4. Convergence= |
+ | ===Step 4. Convergence=== |
If you have the independent graphics, you work is done. But if your graphics is part of picture, you need to check it with the other. In most cases you'll need to fix it a little for better conformity of the graphics and a good graphics balance. |
If you have the independent graphics, you work is done. But if your graphics is part of picture, you need to check it with the other. In most cases you'll need to fix it a little for better conformity of the graphics and a good graphics balance. |
||
| + | |||
| + | [[File:pic10.png]] |
||
| + | |||
| + | ==External links== |
||
| + | [http://george.zernebok.net/graphicstutorial/ Tutorial: Drawing new graphics] by [http://www.tt-forums.net/memberlist.php?mode=viewprofile&u=1077 George] |
||
| + | [[Category:Tutorials]][[Category:GRF Tutorial]] |
||
Latest revision as of 16:36, 30 July 2011
NOTE TO AUTHORS: Read the LocalStyleGuide, otherwise the page is rolled back to the last well-commented edit.
Still To write:
- how to work with PCX and palettes
- efficient pixel editing
- working with TTD's special colours (link to other pages?)
Introduction
Ratios
First step, you have to do when are starting to draw a new graphics is to determinate its size. You have to remember, that TTD uses non-proportional graphics and you have to somehow fit in with you graphics. You have to decide, what sizes you use. For example, my long bus is longer, than a big house. In reality, the bus is 12-15 meters, a big house is at least 50 meters, but in TTD scale houses are diminished in comparison with road vehicles.
Limitations
Some objects are size limited. For example, train cars. The game hard codes their sizes. TTDPatch allows you to make them shorter, but not longer. The same problem is with buildings, industries. You can draw sprites larger, than intended, but it leads to the graphical glitches. Long vehicles, for example, have glitches in tunnels, on slopes, bridges. Decide, what glitches are you ready for. If you want no glitches, you have to fit the size of the default objects.
Scale and proportions
To make sure your graphics look good, you need to make it self-proportional. Additionally, you need to keep proportions to always nearby units, for example, wagons and trains have to be proportional. Remember, objects with graphics size limitations have different proportions in different directions, you have follow them.
A useful thing, that can help you, is a scale. When you know the size of the object, you draw, you can select the best scale and draw elements in it. It makes the graphics look right. For long vehicles I use 3.3 pixels per meter scale. For diagonal view I use the factor of 0.(6) for 0X projection and 0.(3) for 0Y projection. Zoom uses 2.5 pixels per meter, but traces it bad (for example, 12 meter MAZ-103 lost 3 pixels in horizontal direction). Be careful. Michael Blunk uses 1.58 px/m scale for DB set trains in horizontal direction, because the trains graphics limitations. In perspective view he uses 1.333 ratio (that has to be 1.4 by ISO, but due TTD limitation it is not).
Tutorial
Step 1. Dimensions
Now, when you've chosen the size of you graphics, draw the simple dimensional box to fit your graphics it. Put him the primary colors to specify the right colors allocation. If your object consists of several parts, make the base blocks for all of them. It can be also a cylinder, sphere ore some other geometrical object. It is required to make you fill your object better.
Step 2. Textures
The next step is to paint your blank into the real object. You can draw over the blank or cut parts of the existing graphics and put them over the blank - up to you.
Example
Having the specification sizes (Dimension: Length 11162mm, Width 2450mm, Height 3376mm) and selected scale ration (3.3 in case of long vehicles), we got the blank base box for drawing textures. The box has the size of 37px x 8px x 11px
Now we need some prototypes for textures. The good solution is to have side photos of the object, you are currently drawing. I usually use both side views, front and rear view, and some diagonal views for better filling of the proportion.
The next step is to place main allocation objects, which will be used to allocate other objects. Usually, I use wheels and doors for this aim. For good allocation of the base objects I use the following method:
- select the good photo for the side, I'm drawing
- calculate the aspect ratio between the base box and photo. Here, the ratio of 0.0984, because 37px (the base box length) divide 376px (the photo length)
- the location of any object can be calculated from the photo's object's position by multiplied to the ratio. Here, the door ends at 3.5 pixels from the front, because 36px multiplied by 0.0984
The same way I calculate all the required positions and get the first iterating.
After that I draw all the side views, depending on the positions of the default objects.
When I made all the side views, I start to draw diagonal views. If you have a box style object, for example, a bus, you can use a little automation to save your time.
Note: Do not use this way for rounded objects. For example, it did not work with Spitzer Colani.
The batch cuts and moves parts with specific diagonal ratio. I have an easy one of 1.5, but the script can be made for any one. The macros gives prototypes for side parts of diagonal view. Because of the ratio of 1.5, there are only 3 basic prototypes can be generated. Then I have to select the best one.
After that I compile the parts and fix the place of their connection.
The next step is adding the roof.
Step 3. Effects (lights, shadings, decoration)
Now you have to make your graphics nice. You have to put shades, add the effects, the small decoration elements (stickers, inscriptions, lightings). Make you graphics shining.
Step 4. Convergence
If you have the independent graphics, you work is done. But if your graphics is part of picture, you need to check it with the other. In most cases you'll need to fix it a little for better conformity of the graphics and a good graphics balance.